JavaScript frameworks are immensely popular on the client-side, especially React and Angular. We even did a webinar on why React is amazing. While Vue JS is the new kid on the block, it certainly can hold its ground due to certain key advantages.
Suitable for the experienced developer and the newbie alike, Vue JS is incrementally adoptable. A quick video walkthrough is available on this page. For a backend developer with basic knowledge of jQuery, learning Vue JS will aid in becoming a full stack developer.
VueJS and its genesis
VueJS is a progressive JavaScript framework for building user interfaces and single-page applications. It meant to solve a focussed set of problems and is said to be an approachable language. This means that you can develop Vue JS web apps relatively easily with basic knowledge of HTML, CSS, and JavaScript. It is easy to build interactivity into your application with Vue JS and an existing server-side application.
Vue was released in February 2014 by Evan You who worked with Google on several Angular projects. He sought to extract the essence of Angular without the overhead of code structuring and extra concepts.
VueJS Basics
Let’s see some basics of VueJS,
- Being a part of Angular, VueJS extracts its essence along with features from React JS
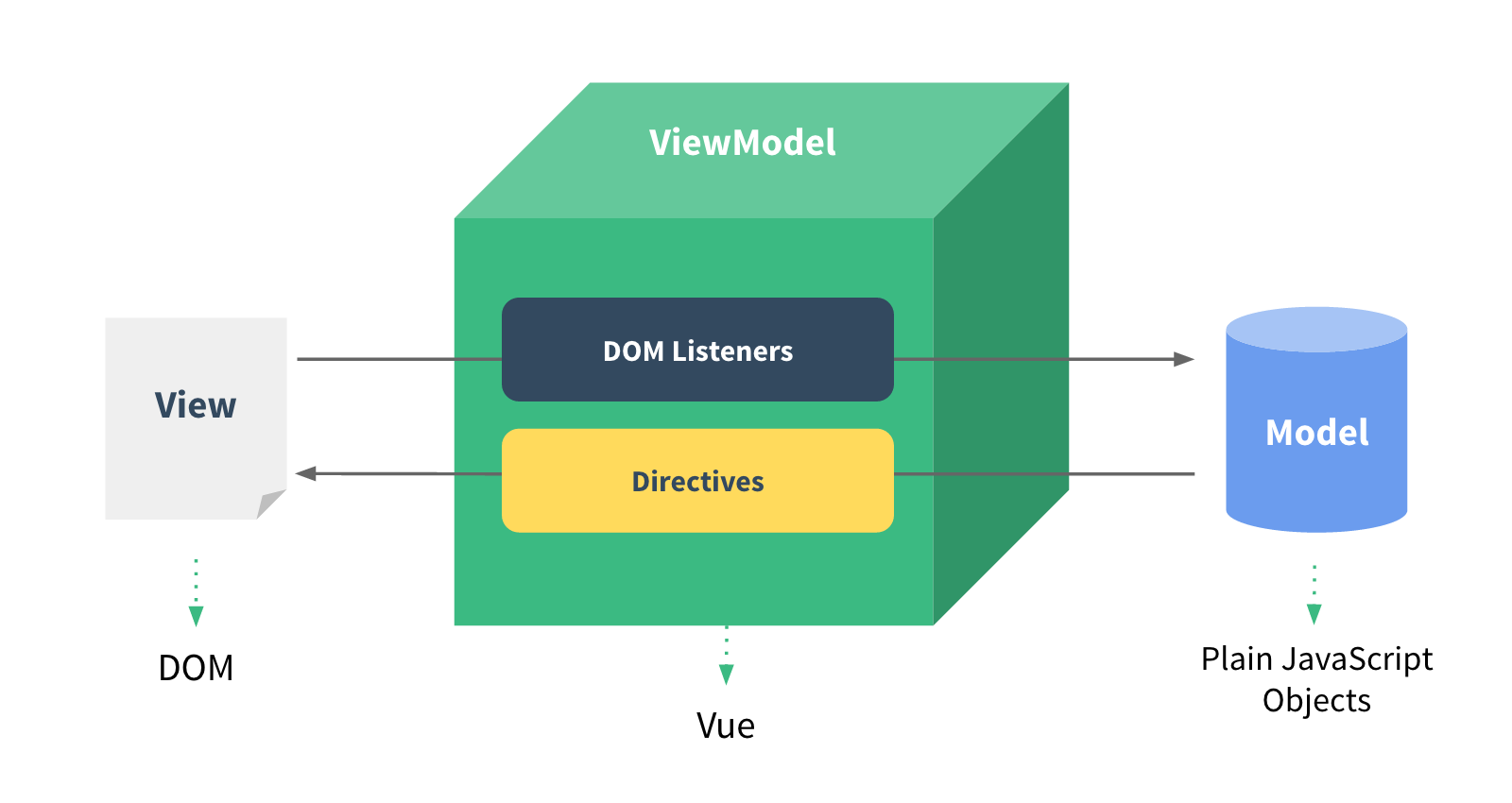
- VueJS is based on MVVM (Model-View-ViewModel) software architectural pattern
In MVVM, the Model represents the data access layer of the application while the ViewModel is a construct which provides linkage/interface between the Model and the View. VueJS focuses on the ViewModel layer of the MVVM pattern. It connects the View and the Model via two-way data bindings.

Programming with Vue JS
One of VueJS’s unique selling points is the ease with which you can start programming with it. While other JavaScript frameworks tend to alienate new developers, Vue JS gets in the application via simple <script> tags.
For e.g.
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
VueJS advantages
Why VueJS is good for project and MVP development?
Small size
One of the best advantages of VueJS is its small size – about 20KB. It beats other bulky frameworks such as React and Angular in speed because of its low overheads.
Easy to learn
VueJS is an approachable language. Vue JS can be picked up by anyone who is familiar with HTML, CSS, and JavaScript.
Interactivity
By triggering page updates each time a data value changes, Vue JS brings enhanced interactivity to the front-end application.
Two-way communication
Vue JS has a data-driven way to deal with a DOM without touching it yourself. These two communication keeps your data in sync with the DOM without altering it.
The best of
Vue JS cherry-picks the best ideas of other frameworks such as Angular and React. If you were to define the Vue framework simplistically, it would be that it is a Lean framework.
These features make it easy to build working prototypes within short periods.
How VueJS differ from others?
VueJS vs. React
Performance
In the case of React, a state change will re-render that component and all its children. In this case, we can use shouldComponentUpdate method of each component and decide whether that component should be re-rendered.
However, this is an extra overhead. In the case of VueJS, only components affected by the state change are re-rendered making it more performant.
HTML and CSS
In React, we use JSX to render the UI. While it has its advantages, it is not ideal.
VueJS also supports JSX to render the UI when needed while using plain HTML at other times. This is more natural to read and write.
CSS in React is often done via CSS-in-JS solutions introducing a new component-oriented styling paradigm that is different from regular CSS. The tradeoff is increased bundle size and runtime cost.
Styling in Vue is through more familiar style tags in single-file components.
Scale
Both React and VueJS are very scalable solutions. The libraries offered by VueJS for state management and routing are all officially supported and kept up to date with core libraries. React chooses to leave these concerns to the community.
Both frameworks provide generators to jumpstart new project development. However, the react generator has limitations such as, it does not allow any configuration during project generation and single template which assumes that you are building a single page application.
VueJS vs. Angular
Size
A vue2 project with VueJS, router, VueX is significantly lighter than the project generated by Angular-cli.
Flexibility
VueJS is very flexible with no restriction on application structure and developers like this freedom.
Learning curve
While Angular has a steep learning curve, to code in VueJS, you merely need to know HTML and ES5 JavaScript. With these basic skills, you can develop a simple application in just one day.
Popularity
Survey
According to The State of JavaScript 2018 study, 50% of developers have shown a keen interest in learning this JavaScript framework, and 30% have already mastered it. These numbers will be much higher at the end of 2019.
Github Stars
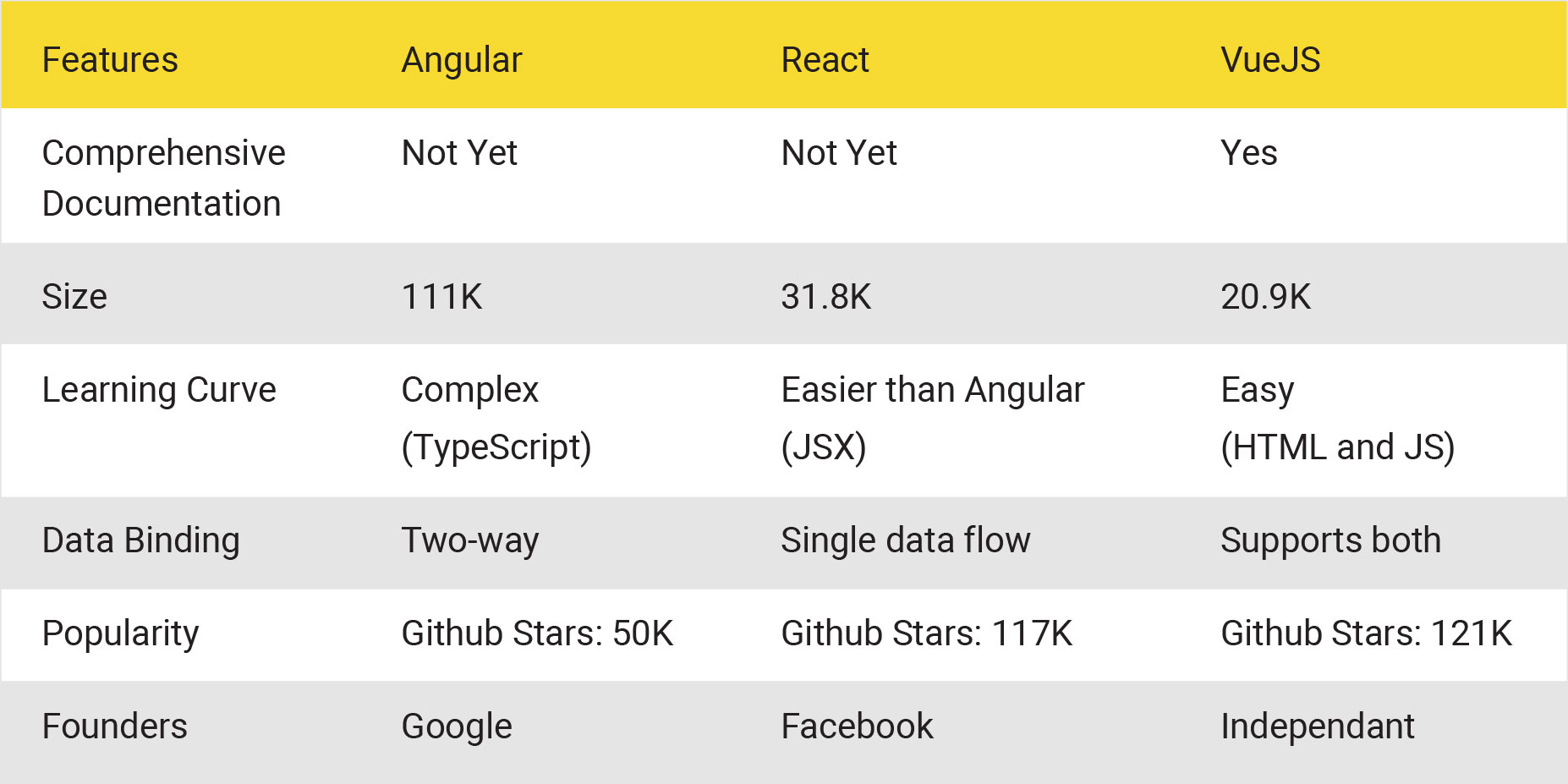
Vue JS is a popular framework (#2 most starred JS framework on GitHub) compared to React and Angular. This popularity is primarily because of a clean syntax, smooth learning curve, and the general flexibility of the libraries.
Let’s look at the following table to know why VueJS scores higher than the other:

Common VueJS uses
Create Proof of Concepts (POC)
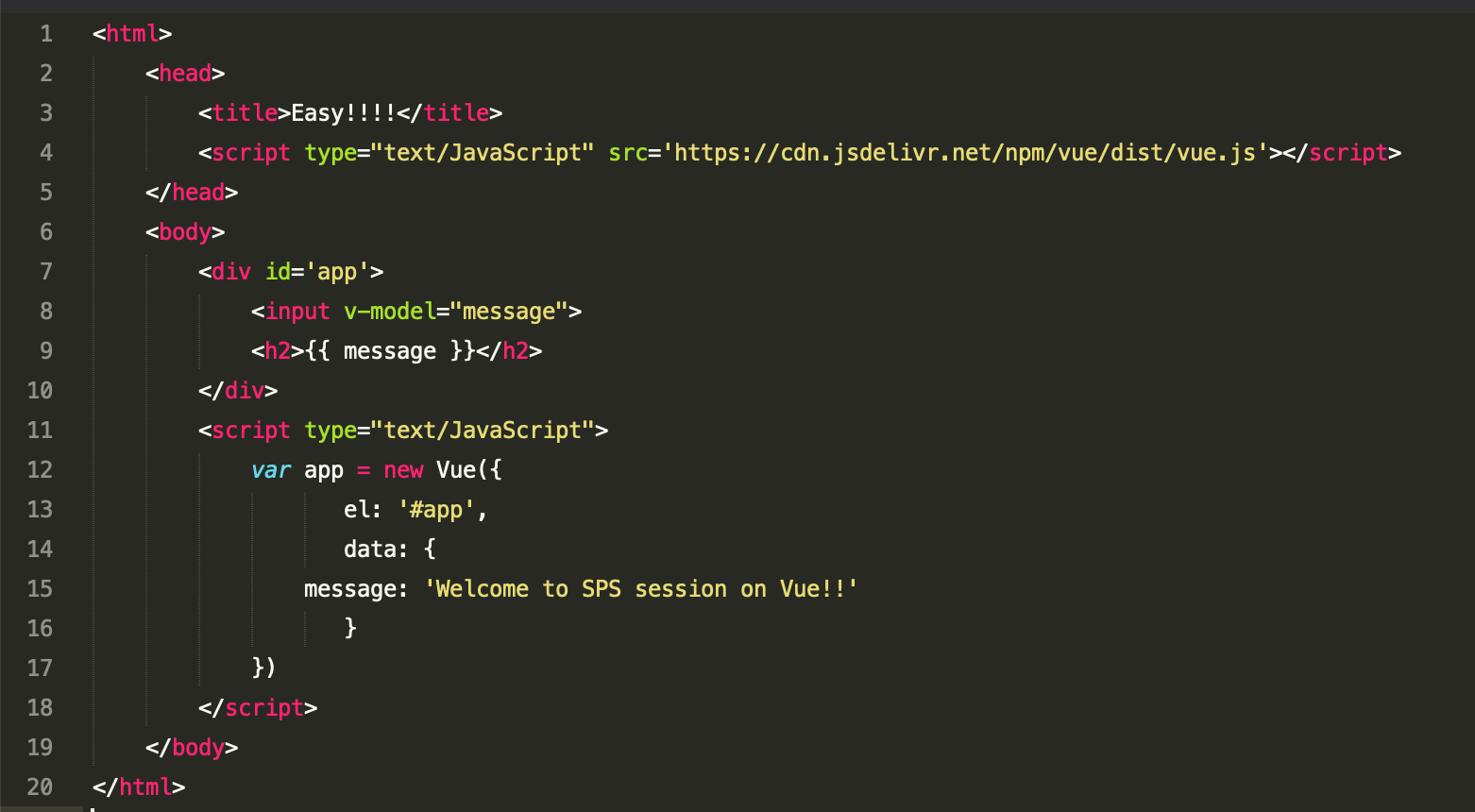
VueJS is a plug-and-play technology where the output is almost instantaneously. Its common uses include PoC validation and testing new functionality prototypes. Here is a simple example of the ease with which a Vue JS app can be created. The code is simple with no JavaScript fatigue.

Diversity
VueJS considers the factor of diversity and organizations do not need an additional resource to accommodate the ‘best-of’ Angular or React. Angular and React developers can efficiently work on VueJS.
VueJS uses the template syntax from Angular and component philosophy from React.
Single page application
VueJS also extends its functionality to create single-page applications though it is primarily meant to develop web applications.
Top front-ends developed in VueJS
- Alibaba
- Xiaomi
- GitLab
- Sainsbury’s
- Codeship
- Baidu