Microinteractions plays into the human need for feedback on their actions. Hence, apps that give micro feedbacks on interaction elements have substantially higher usage rates and longer life cycles. In this post, we look at why micro-interactions are useful and how they can boost engagement.
Easy access and ease of use were the two primary drivers that made the internet famous in its early days. HTML was a simple language to learn, and anyone could create a web page. The World Wide Web Consortium (W3C) standards made it even better.
W3C standards define each page element such as images, text, font, color, layout, etc., Adherence to these standards led to a complete website and a great user experience. A great site gets happy end-users!
Imagine a simple web application that follows W3C standards diligently. Can we assume that this is enough to get and retain the user’s attention on the web page Presumably, no! An internal study suggested that merely following standards is not enough and approximately 80% of visitors will not visit the site again. I wonder why!
Though websites that adhere to W3C standards, there are missing parts that connect the design and the user, such as,
- Micro-interactions are small functionalities that perform a single task
- And, Animations that complement the micro-interactions
Of the two, micro-interactions are crucial to connect users with the application and engage them.
What are micro-interactions and when should you use them?
Microinteractions are tiny interactions between a user and the design such that they enhance the user experience in small increments. Microinteractions are implemented to make the user interactions more engaging, thereby extending the time spent with the design ![]()
While micro-interactions enhance user experience in bursts, they can hurt the user experience when implemented poorly. Micro-interactions are great when users need some feedback from a specific action they perform. These could be:
- Success submission of a form
- Clicks a link or copy some text off the page
- Switch between tabs or windows
- Swipe feature, because swipe is easy than click
- Notifications, simple micro-interaction via a notification can reel them back in to start or finish a transaction
Why are they useful?
A beautifully-crafted micro-interaction pays attention to all the following four parts:

Source – http://microinteractions.com
A trigger initiates a micro-interaction, and similar triggers can be grouped. A user or the system can initiate triggers. User-initiated triggers are like the flip of a modal or the push of a button. System-initiated triggers occur when certain conditions are met such as an incoming message.
Rules determine what should happen when a trigger is triggered. E.g., while submitting user information on a form, missing mandatory fields should display at the top of the form.
Feedback verifies the micro-interaction and informs the user of the action they performed. E.g., if a user accidentally trashes their essential email, a popup confirming this action would alert the user of an unintended effect.
Loops and Modes take care of micro-interactions when the rules of execution change. For instance, if a user sets the alarm for 6 A.M, then it’ll ring at this time and then continue ringing till the user snoozes it or switches it off.
What makes micro-interactions successful?
Quick response times post the action define the success of a micro-interaction. Any user would demand an immediate response from the application. Users will not associate the micro-interaction with the initial action if it takes longer than 0.1 seconds to show feedback. This delay may confuse the user and lead to repetitive action which is not useful.
Test everything! It is important not to take small interactions for granted. Real users must test these interactions. All products test with real users and micro-interactions are no exception ![]()
Always be consistent. While consistency is essential for all aspects of the app, it is particularly important for mobile microinteractions. Users engage with several interactions on the app. They must understand what each interaction does even if they have not yet used a particular small feature.
Successful examples
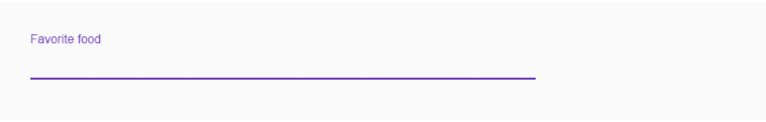
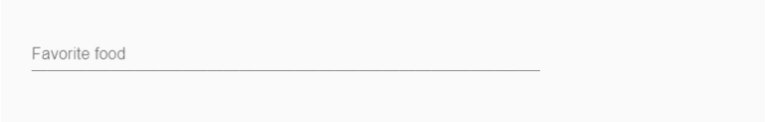
Ex 1: Here, usage of motion and animation in the element immediately shows the users the selected text field.

Ex 2: When creating animations, it is essential to make them as short as possible. Google recommends these animations not exceed 0.4 seconds. The animation must not slow down the interface.

Here are a few sample micro-interactions that I developed. Use them however you like and hope these are useful.
Conclusion
Attention to detail while developing web applications is essential. Micro-interactions give appropriate feedback on the current user action. Special attention is needed when choosing shapes, colors, mouse-overs, etc. Well-thought and creative micro-interactions significantly improve and add on to great design.
If you found this post interesting and useful, here are a few more that may interest you,