In part 1, we discussed how desktop applications are still in vogue and a few challenges in building them. In this electron tutorial, we take a closer look at how Electron development works and its associated processes. We also describe how to install and get started with Electron development and package and distribute applications. Lastly, we cover a few important resources that will aid you in strengthening your Electron development toolkit.
How Electron Works?
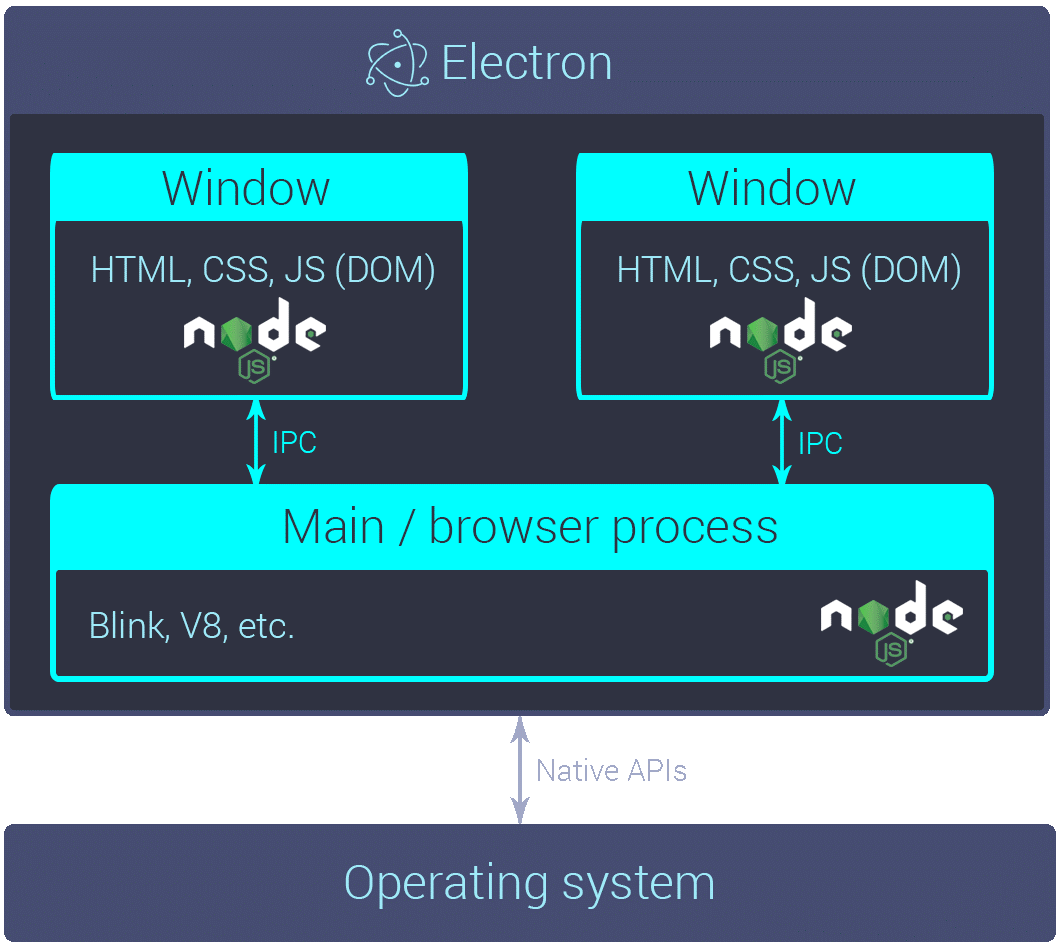
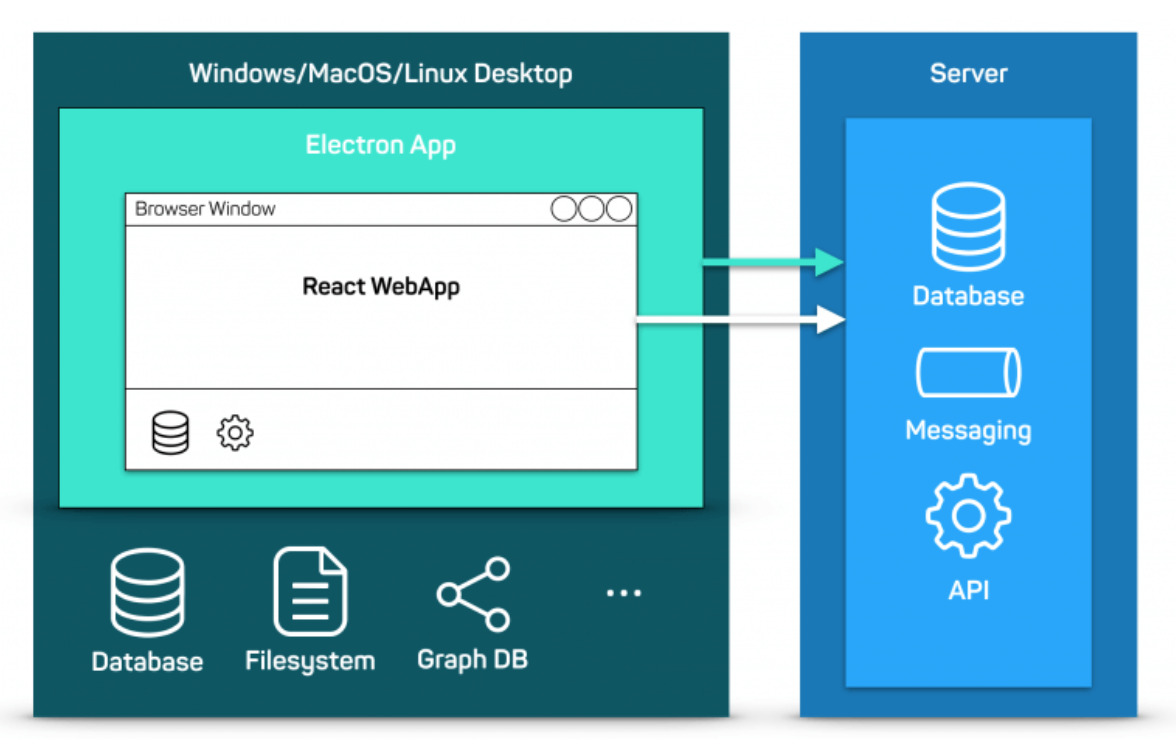
An Electron application has two types of processes – Main and Renderer processes.
In Electron, there is always one Main process and has access to the main script. It also has access to a huge distinct subset of the Electron API. Since there is only one Main process, it can display a GUI by creating web pages.
In a normal browser, webpages run inside a sandboxed environment that disallows access to the underlying native OS resources. Electron development, however, can use Node.js API’s to gain access to these powerful lower-level resources.
The Renderer process is responsible for creating the DOM of the web app. While the Renderer process can use Node.js API’s they do not have access to operating system-level resources. The Renderer process of the webpage requests these using the Main process which then accesses these resources on its behalf.

Communication between processes
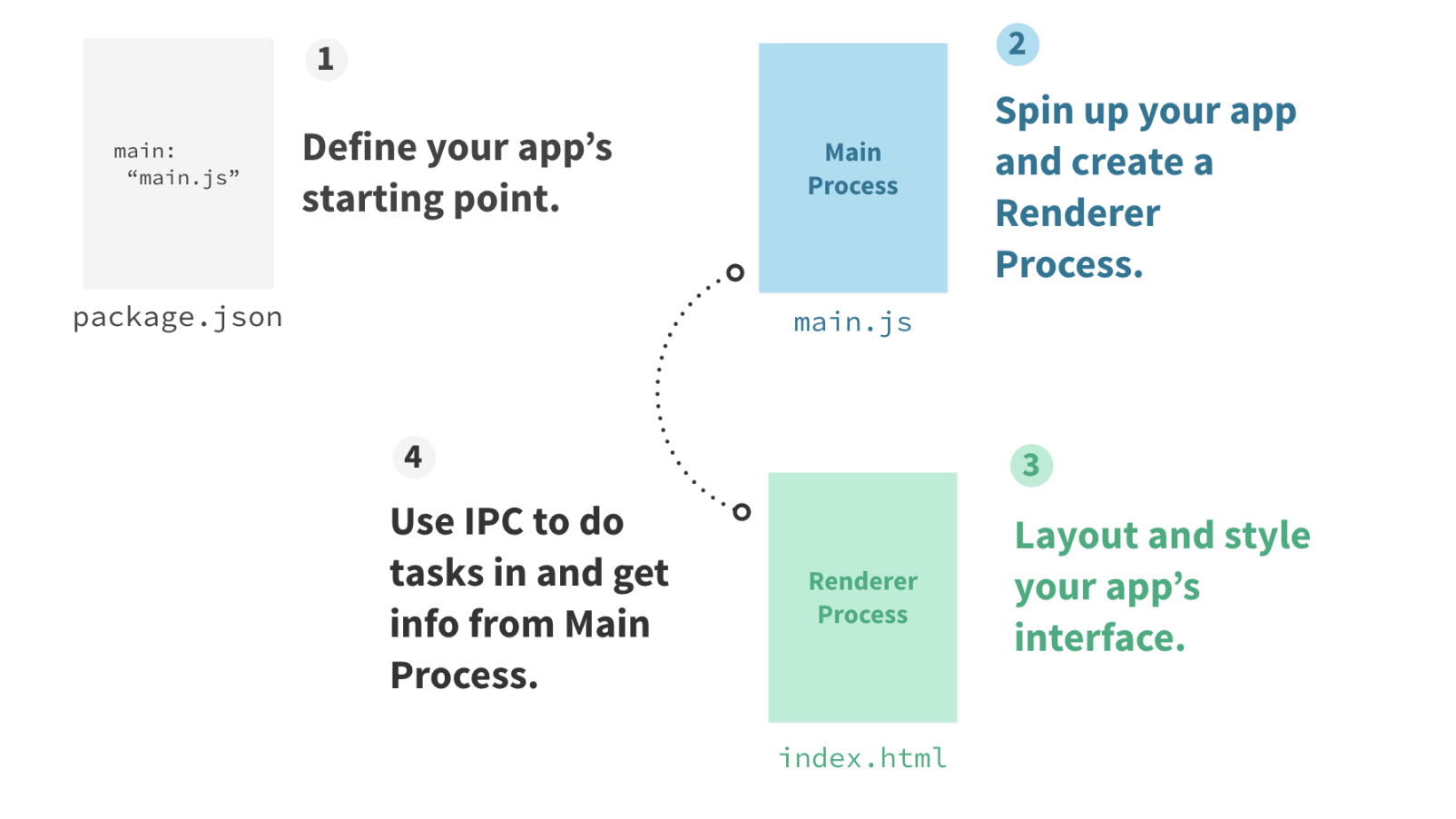
The Main and Renderer process communicates using Interprocess Communication or IPC for short. The ipcMain and ipcRenderer modules handle communication between the Main and Renderer process. These modules are part of the Electron core. These processes can also communicate using the remote module for RPC style communication.
The ipcMain enables communication from the Main to the Renderer process, while the ipcRenderer handles communication in the opposite direction from the Renderer to the Main.

Building Offline Applications
‘Offline first’ is a must for any progressive web app (PWA). This essentially augments the purpose of a native desktop app making it usable when no network connectivity exists. With access to Node.js, any module can read and store data on a local operating system. In a situation where network connectivity is not available, the application can ‘communicate’ with the local storage and database.

Installation and quick start
We can use “npm” to install prebuilt Electron binaries. The preferred method is to install Electron as a development dependency in your app.
![]()
We can also use the below command to install electron as a global package.

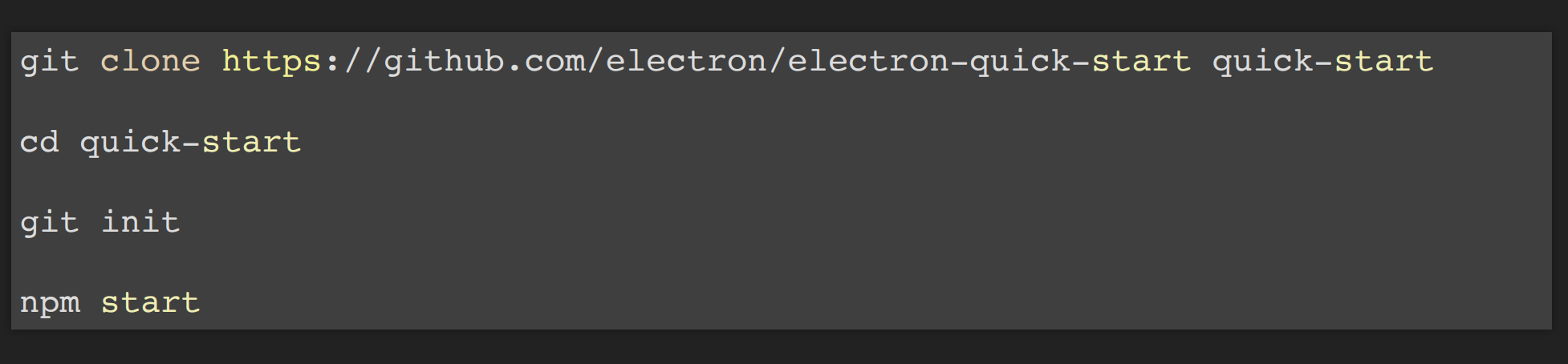
Once installed, run the command below for a quick start.

Packaging and distribution
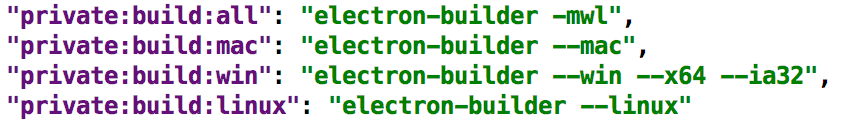
Several third-party tools exist for packaging and distributing Electron-made apps.
- Electron-builder
- Electron-packager
- Electron-forge

Chances are you are already using an Electron-made app today. Here are a couple more that were made with Electron: