With the exponential rise of web applications, desktop applications are no longer the choice of developers worldwide. By simply logging in we get most things done today. This begs the question that is it worth developing for desktop anymore? The short answer. Yes! In this two-part post, we will look at how the Electron framework blends in the ease of developing web applications with the robustness required of desktop apps.
The desktop isn’t dead. If you have ever used products from the Adobe Suite or develop code for a living, chances are you are continually using products meant for the desktop. There are several areas where Desktop applications will continue to thrive:
Offline usage
Internet access is mostly ubiquitous. However, inaccessible or remote areas with intermittent connectivity force offline access. Several software development IDEs such as Visual Studio do not need internet access to save and run code.
Security
Several applications such as citizen data with governments and control for infrastructure projects such as waterways, bridges etc. are walled-in applications with little to no need for constant connectivity. Applications such as Postman need system level access and bypass browser level security to work effectively.
Peripheral devices
PoS machines and billing systems perform specific tasks. These peripheral devices do not need continuous internet access. They often have store and forward mechanisms for data transfer.
Kiosk and self service systems
Self sustaining applications such as applications hosted on informational Kiosk stations or ticket printing machines do not always need Internet access.
Games and gaming platforms
Gaming is resource intensive and loading or running them from an online system is cost prohibitive. Hence most MMORPG games use network connectivity to update game level data and utilize desktop’s resources such as memory storage and GPU.
Messaging and communication platforms
Online apps such as Slack offer a desktop version which offers better control over audio and video processing which can be done locally on the desktop. At the same time, instant messaging platforms such as WhatsApp offers a desktop application that allows writing messages offline. These messages are then delivered when network connectivity is re-established.
If desktop applications are just as ubiquitous as web apps, why are we debating if it makes sense to develop for it. Challenges do exist that make desktop applications less attractive than web apps and this is where the Electron framework shines.
Challenges in Building Desktop Applications
Desktop applications need to be compatible across different operating systems. They need to be efficient with memory usage which is a scarce resource even on a desktop, and they must execute with speed and efficiency.
Creating desktop applications with native support for multiple operating systems can be time consuming and resource intensive. There are entire applications and libraries dedicated to building desktop GUIs including Qt, GTK+, JavaFX, Swing, and AWT. While these are great tools, often the codebase can become cumbersome and creating a fluid design involves a lot of work.
Creating UI for web applications is relatively simple and scalable but creating UIs for desktops is a more involved process.
This leads us to the question whether there is a way to build desktop applications that are just as simple as building and maintaining web applications?
Enter Electron.
A quick introduction to Electron and why it is popular
Electron framework is a Github enterprise, enabling developers write cross-platform desktop applications using JavaScript, HTML and CSS.
The Electron framework release in July 2013 has a few salient features:
- Is open source
- Active community support and with active development and maintenance by GitHub, led by Cheng Zhao
- Uses web technology languages such as HTML, CSS & JavaScript
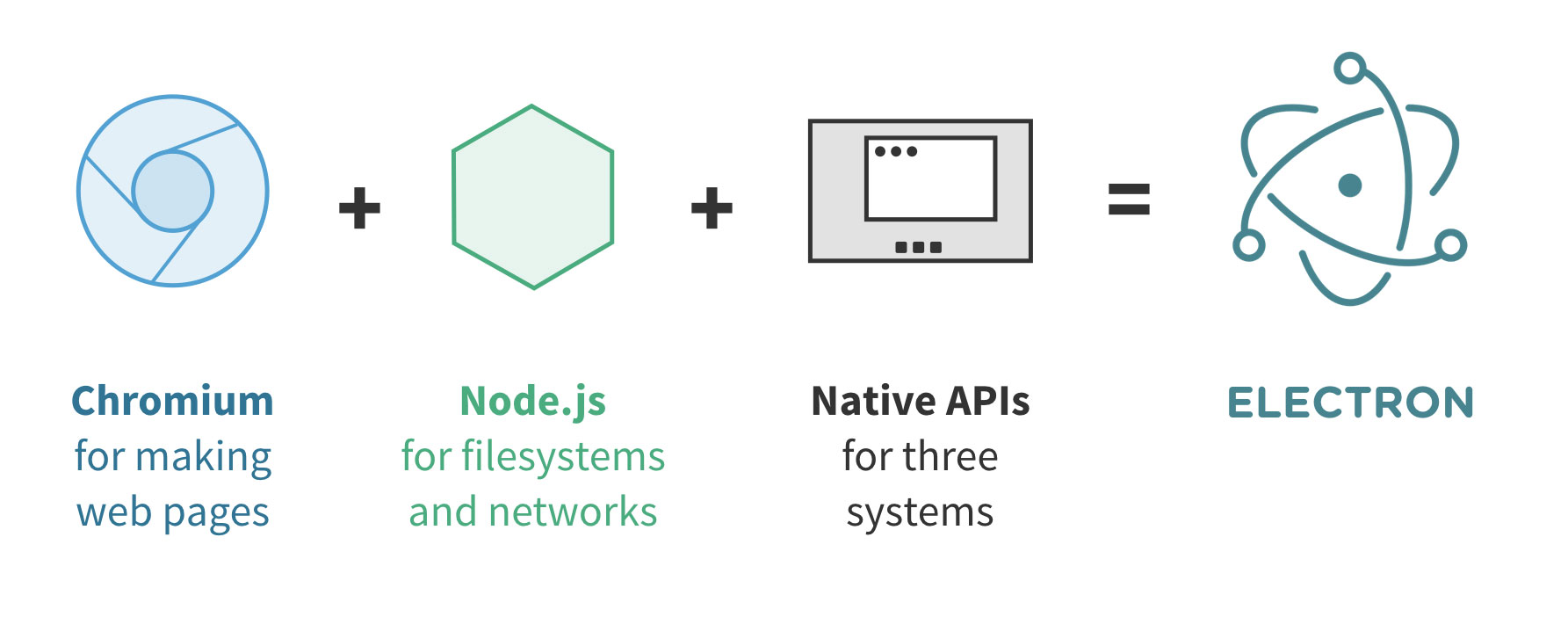
- Combines Chromium and Node.js into a single runtime environment
Electron sits on top of Chromium eliminating the need to write code for multiple browsers. It allows developers to write modern CSS code without various vendor prefixes and additional bloat. Electron also enables the combination of pure web frontend technologies with full access to the underlying operating system via Node.js.

At its core, Electron is a JavaScript technology. It is available in 32 and 64-bit versions and is easily deployable with a single codebase on common desktop operating systems such as Windows, Mac and Linux.
Almost all UI libraries and frameworks are compatible with Electron today. Many boilerplates available for React/Angular/Ember/Backbone/Vue with Electron are available here.
 Here are a few more highlights of Electron:
Here are a few more highlights of Electron:
- Enables auto update via Squirrel, an installation/update framework
- Creates native application and context menus, dialogs, system tray notifications etc.
- Submit crash reports to a remote server.
- Collects tracing data from Chromium’s content module for finding performance bottlenecks and slow operations.

In part 2, we will deep dive into how Electron works, processes involved, installation and quick start, packaging, and distribution along with important references.